Дизайн. Создание и редактирование
| В редактирование дизайнов можно попасть из Персонального раздела, нажав на иконку Дизайн-конструктор. |  | ||||||||
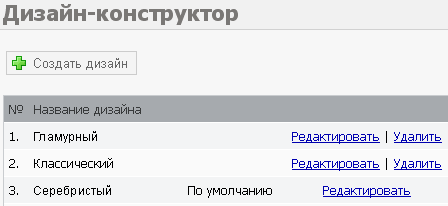
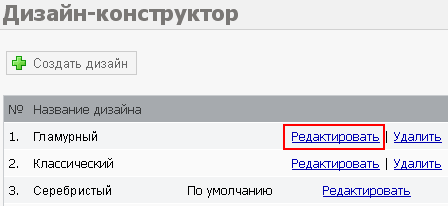
| На странице Дизайн-конструктора содержится перечень созданных вами дизайнов, а также дизайн «По умолчанию», который задается при создании сайта и который так же, как и другие дизайны, можно отредактировать. |  | ||||||||
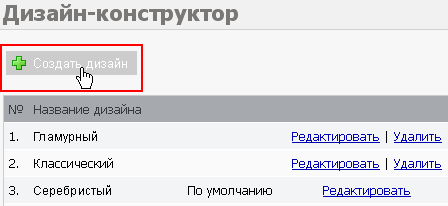
Шаг 1Нажать на кнопку «Создать дизайн». |  | ||||||||
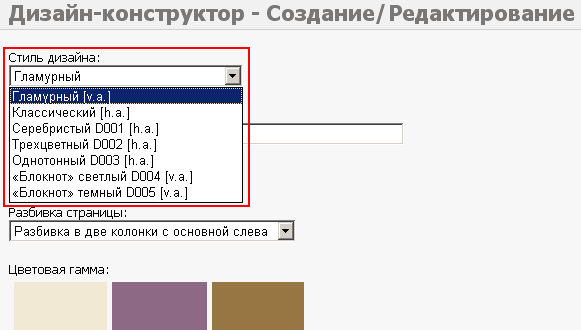
Шаг 2Выбрать стиль дизайна.Стиль дизайна — это не дизайн, а только его основное направление. Саму же цветовую гамму, а также структуру страниц, Вы зададите на следующих шагах.
Дизайны с индексом v.a. расчитаны на размещение в них вертикальных анимаций в правой части страницы. |  | ||||||||
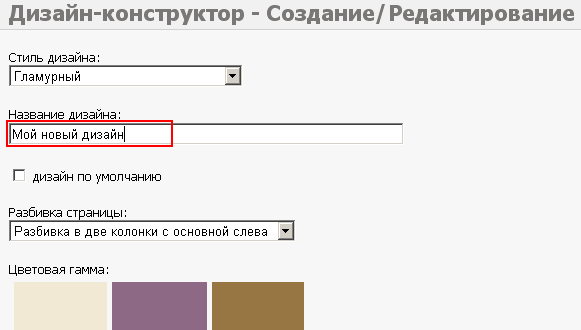
Шаг 3Задать уникальное имя для нового дизайна. |  | ||||||||
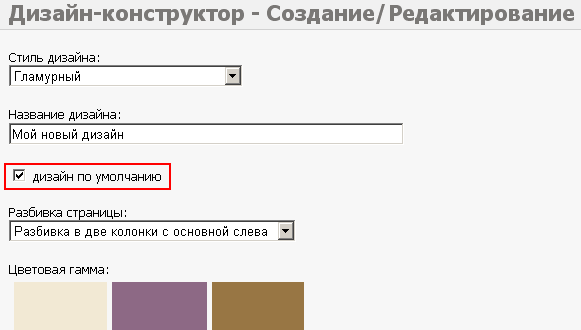
Шаг 4Если необходимо, назначить этот дизайн всем вновь создаваемым страницам. |  | ||||||||
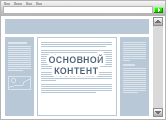
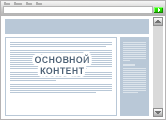
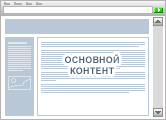
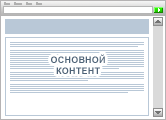
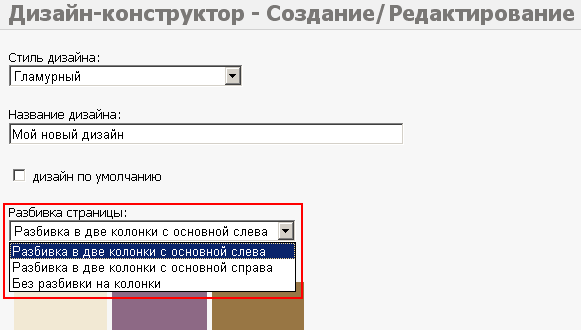
Шаг 5Выбрать разбивку страницы.Что такое разбивка страницы:
|  | ||||||||
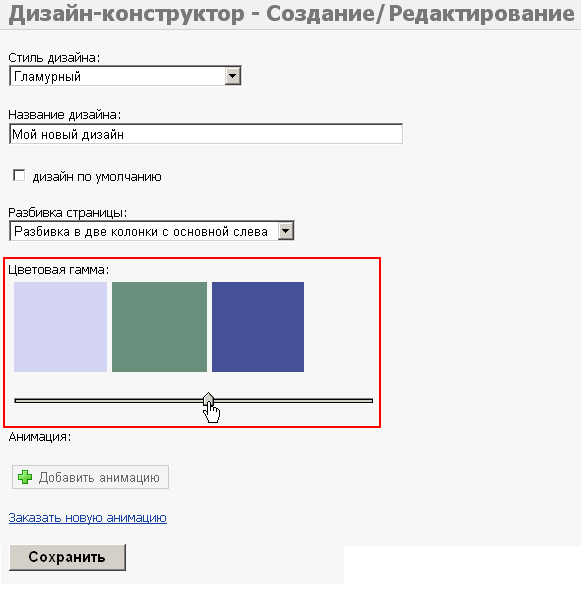
Шаг 6Если необходимо, изменить цветовую гамму, двигая бегунок.Что такое цветовая гамма: три квадрата содержат основные оттенки дизайна (крайний правый - цвет ссылок). Двигая бегунок, вы изменяете одновременно все оттенки в равной степени. |  | ||||||||
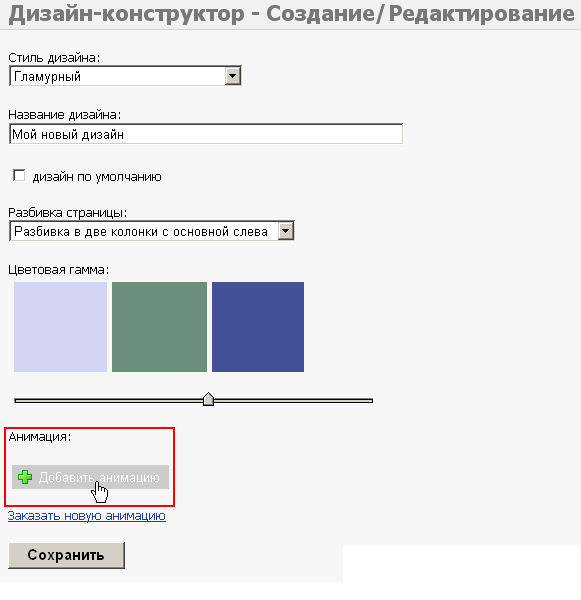
Шаг 7 (а)Если необходимо, назначить анимацию для сайта.Что такое анимация: на основании ранее выбранного стиля дизайна вам предлагается выбрать вертикальную или горизонтальную анимацию. Кроме того, вы всегда сможете заказать индивидуальную анимацию на основе понравившейся или абсолютно новую. |  | ||||||||
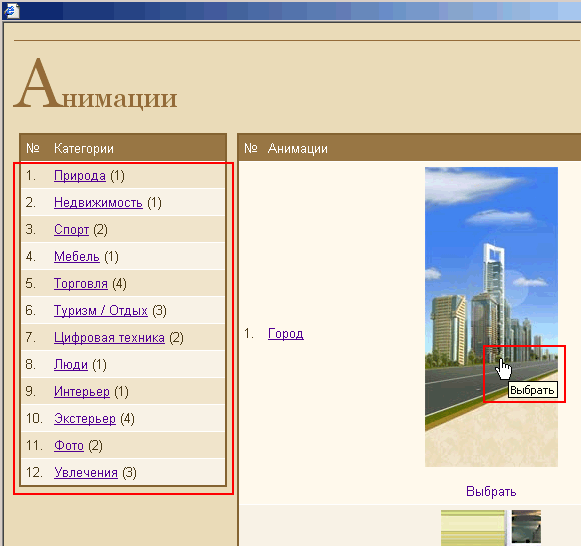
Шаг 7 (б)В появившемся окне выбрать анимацию. |  | ||||||||
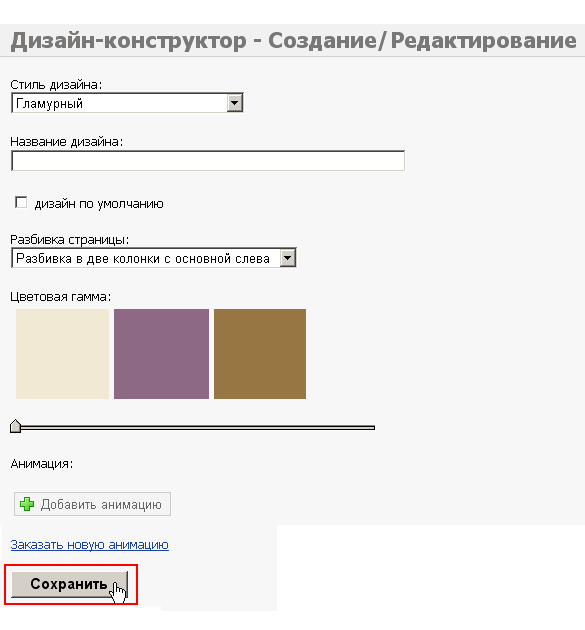
Шаг 8Сохранить созданный дизайн. |  | ||||||||
| Редактирование существующего дизайна происходит аналогично созданию. |  | ||||||||
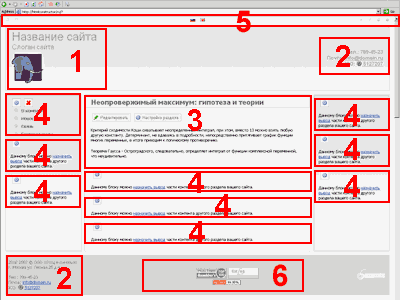
Шаг 9Все страницы сайта поделены на блоки, в которые можно выводить контент из любых разделов сайта. Тем самым, вместе с дизайном, достигается индивидуализация любой страницы сайта. |  |